Programming
This is a collection of personal projects that I have worked on over the years. Some of them are web-based projects and can be viewed and interacted with by clicking on the "View Project" button, while others are code that runs in a non-browser environment, and thus cannot be viewed directly. These non-web projects have a brief description, a link to a repository of the code, and some of them have examples of the output of the program.

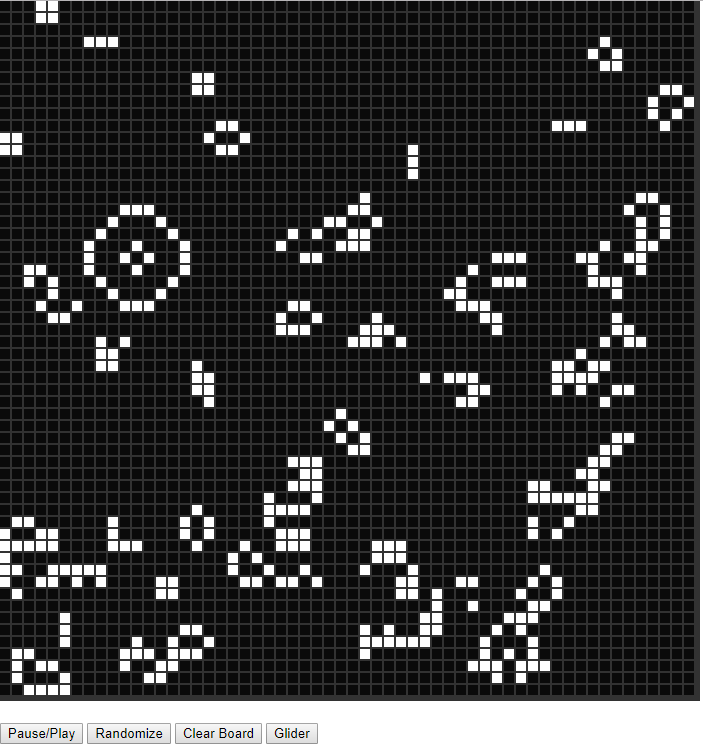
Game of Life
Conway's game of life is a cellular automaton that utilizes an algorithm to decide whether each cell will "live" or "die". This example is highly visual and shows use of the p5.js library, array traversal, the ability to translate an algorithm into JavaScript, executes complex logic, contains nested loops, handles events, and shows that I can break down a real-life problem and replicate it in JavaScript.
View ProjectJavaScriptP5.JS

Clapping Music
Steve Reich composed Clapping Music in 1972. The piece is written for two performers to clap and to go in and out of "phase" with each other. This javascript project created using the ToneJS framework recreates the piece using JavaScript. It also features some beautiful emojis, because who doesn't love emojis?
View ProjectJavaScriptToneJS

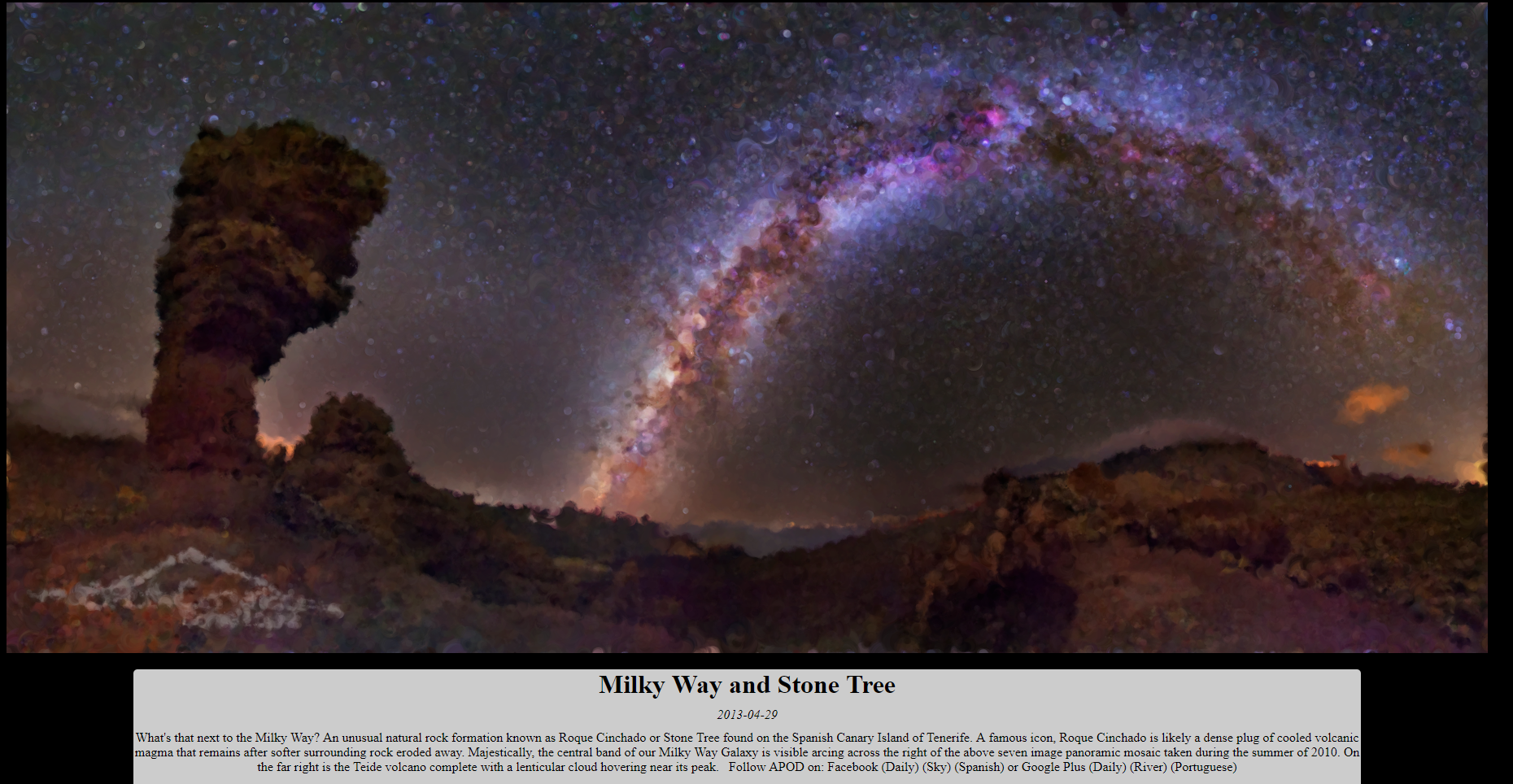
Nasa Art Project
In an effort to learn how to use APIs, I decided to used Nasa's picture of the day API. I use the API to grab a random picture from their database and perform a 'fuzzy' visual effect on it. This project shows that I can make a call to an API, use an API key, parse the JSON that I recieve back from an API call, manipulate images, and place data in the DOM. This project is currently not working properly because of a CORS header issue. If you wish to view it, you must download an extension for your browser to allow resources to be shared across domains regardless of headers. Here is the one I use for chrome.
View ProjectJavaScriptP5.JSPartially Broken

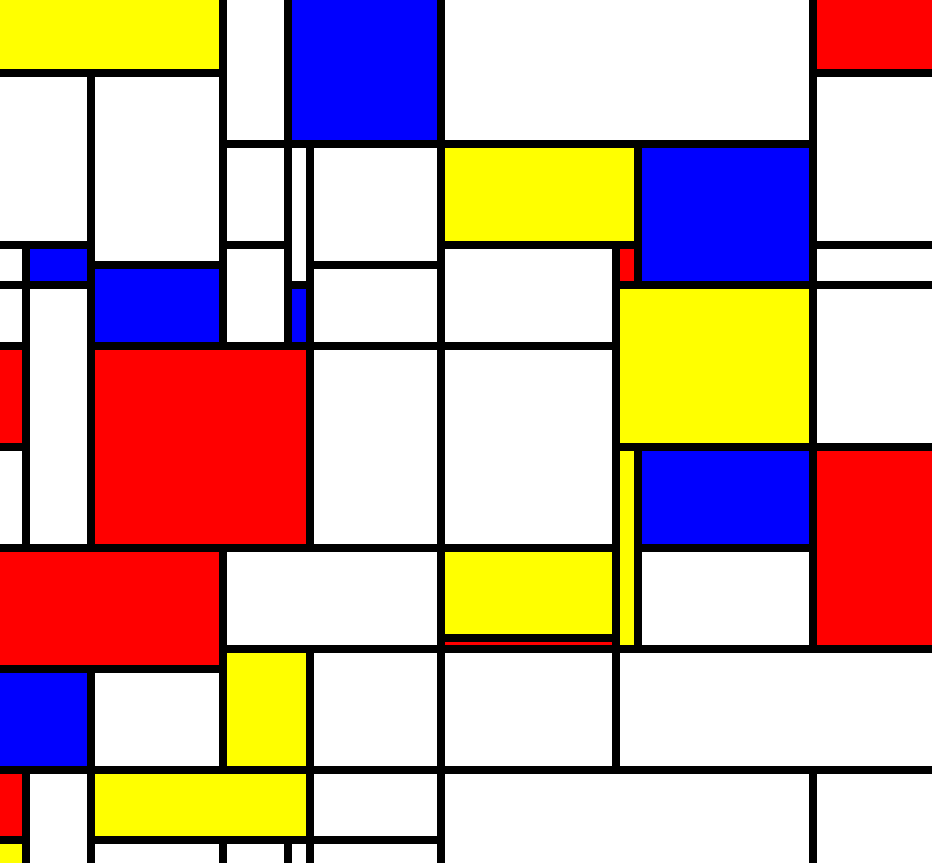
De Stijl
This project utilizes the CSS Grid and Javascript to create a random piece of De Stijl artwork. Description of De Stijl from The Art Story: The Netherlands-based De Stijl movement embraced an abstract, pared-down aesthetic centered in basic visual elements such as geometric forms and primary colors. Partly a reaction against the decorative excesses of Art Deco, the reduced quality of De Stijl art was envisioned by its creators as a universal visual language appropriate to the modern era, a time of a new, spiritualized world order.
View ProjectCSSJavaScript

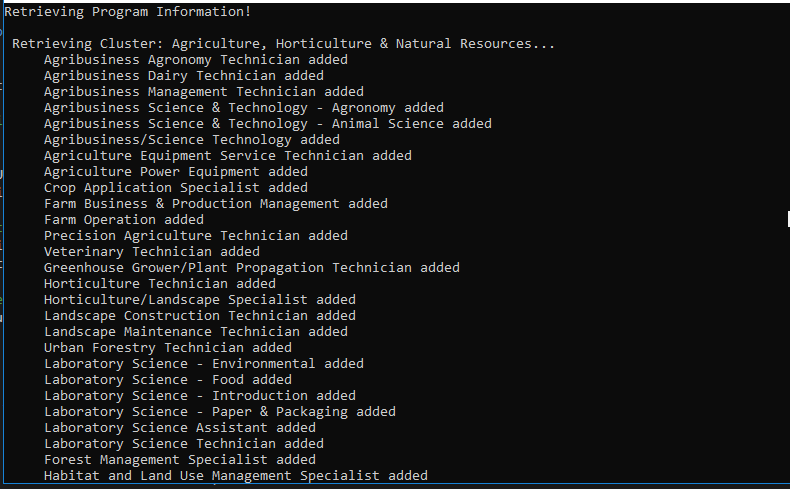
FVTC Web Scraper
This is a web scraper that creates a JSON file of the clusters, programs and courses at Fox Valley Technical College. The output can be seen by clicking "View Results" and the code can be seen in the github repo linked below as well.
View Results View Github RepoPythonBeautifulSoup4

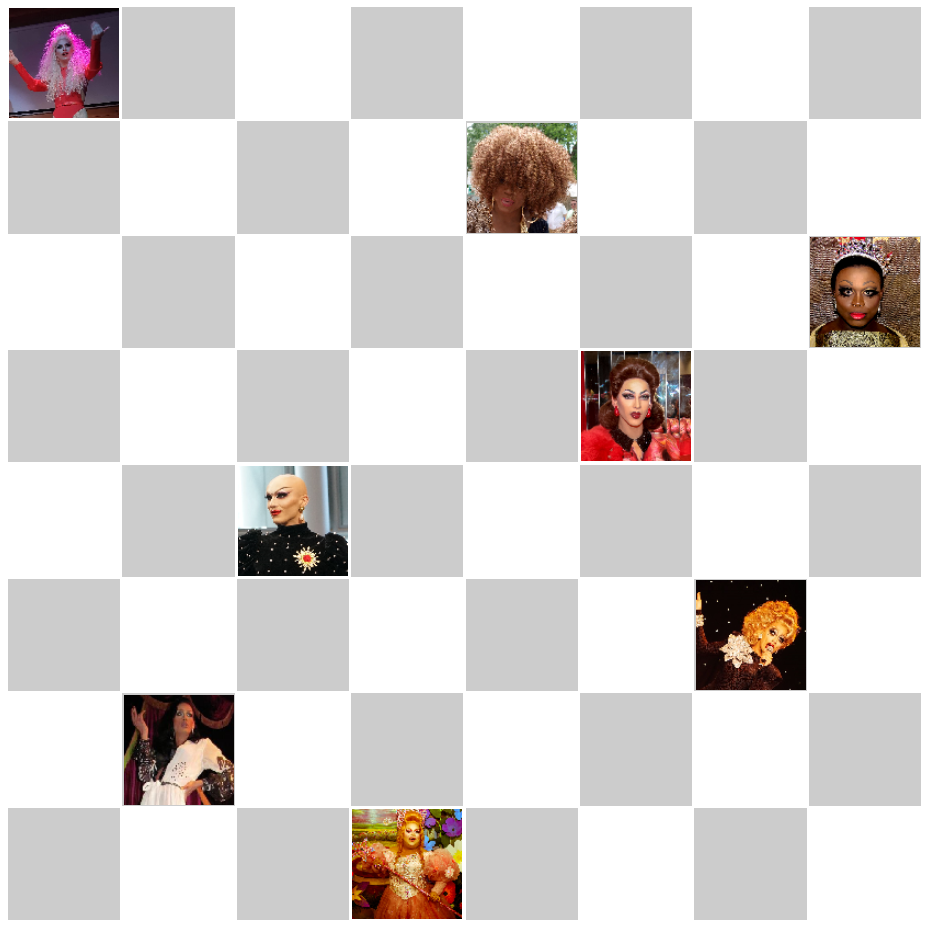
8 Drag Queens
My friend has been working with me on learning some data structures and algorithms and we decided to learn about stacks. This example places eight queens on a chessboard in a way that none of them can kill eachother using a method called backtracking to pop a queen off of the stack and continue moving it along when no other valid positions can be found for the other queens. The visuals and audio were just some added flair and fun mixing in some references to RuPaul's Drag Race.
View ProjectJavaScript

Office Quote Daily Emailer
This project started as a joke with some friends over how I needed more of the Office in my life. I decided to write a script that would send out an email to a list of my friends and I every morning with a quote from a random episode of the office. It is written in Python and uses an API filled with quotes from every season of the OFfice. This script currently runs every day off of a Raspberry Pi at home on a Cron Job and is a nice surprise for all of my friends and I as we get into work!
View Github RepoPython

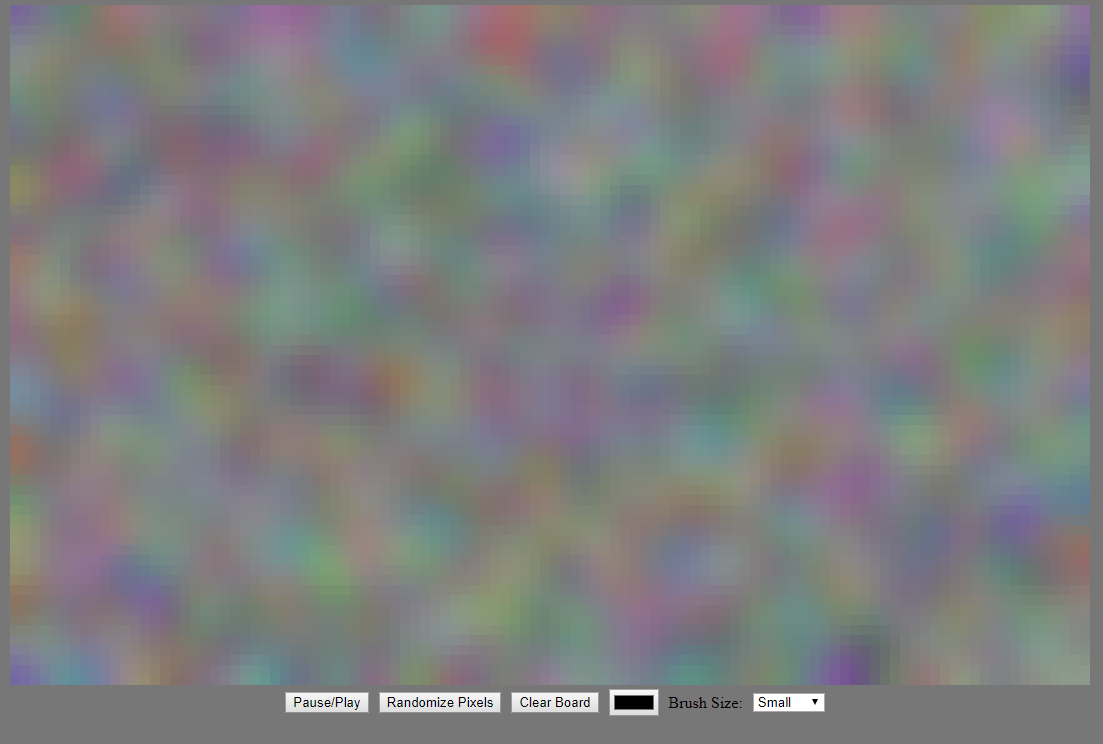
Color Automaton
Inspired by Conway's Game of Life, I created a cellular automaton that calculates a weighted average of the color for each pixel each frame. It allows the user to pick a brush size and color and "paint" into the canvas as well. This project shows that I can use JavaScript to solve creative solutions, adapt code as necessary, take input from HTML5 controls, manipulate color data, and expand upon the logical concepts of others using JavaScript.
View ProjectJavaScriptP5.JS

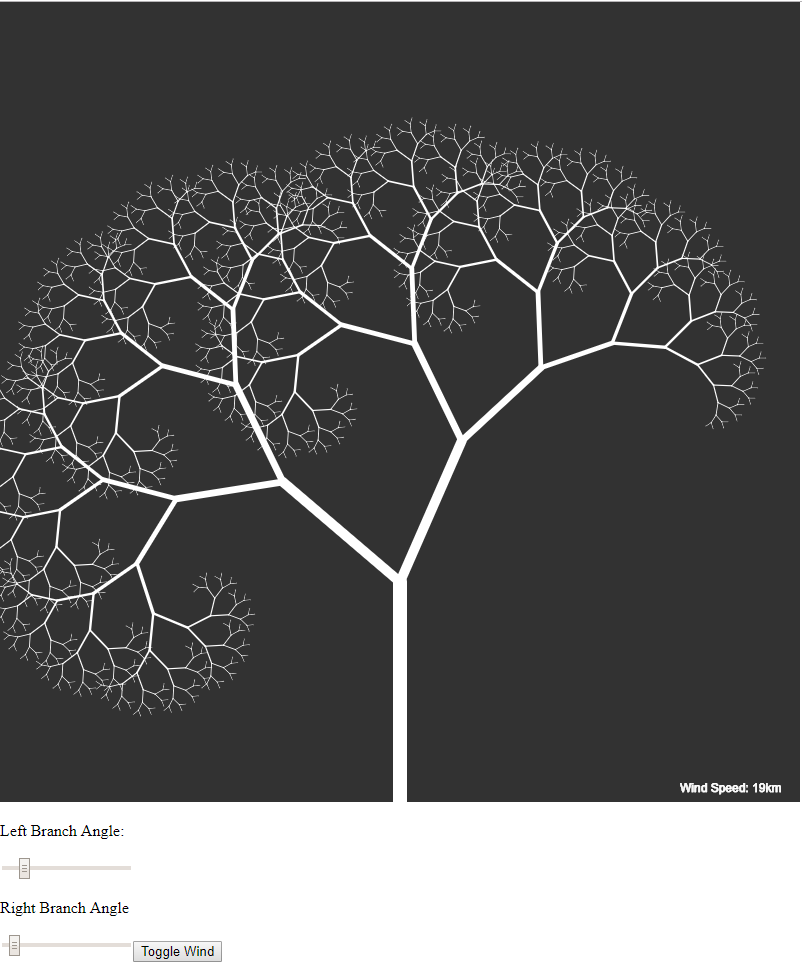
Breezy Day for Fractal Trees
This is a visualization of a mathematical concept that has always interested me: Fractals! This fractal tree visualiztion is an example of recursion in javascript. It uses inputs from HTML sliders, calculates mathematic variables, synthesizes basic wind sounds out of noise using a Low Frequency Oscillator, shows use of recursion to produce a mathematically complex result.
View ProjectJavaScriptP5.JS

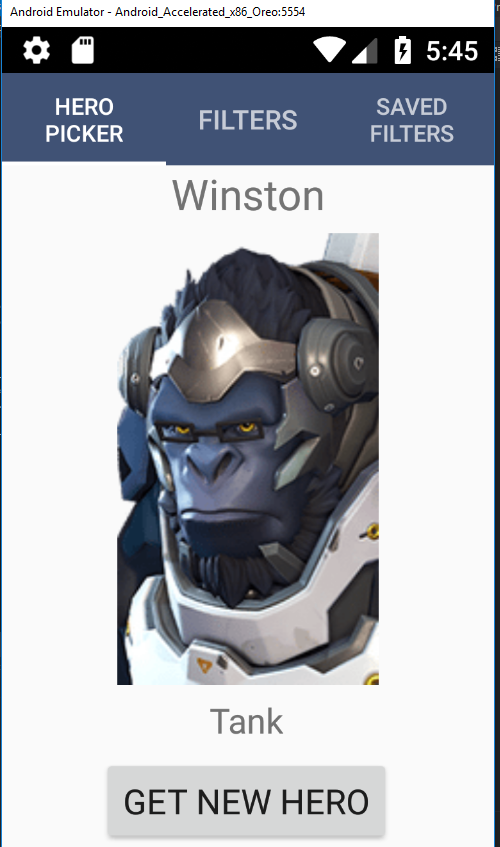
Overwatch Random Hero Picker
Overwatch is a videogame made by Blizzard Entertainment. Playing the game with friends is a common way for me to enjoy my time, and while it can be fun to play a certain character until you're really good at them, sometimes you just want a random character to be picked for you. There is no built-in way for this to be achieved in game, so I built a Xamarin Forms application as part of my intro to mobile development class that allows the user to select a random character. In addition, you can filter out characters you don't want to play and save filters to switch between them.
View Github RepoC#MobileXamarin

Snowman
This is a snowman made using only HTML and CSS. It was a simple exercise to practice using various CSS techniques and to kill boredom around the holidays.
View ProjectCSS